In this post of Green Hat Expert, we shall tell you that How to Add Social Media Icons to Blogger or how to add Custom social media icons to your blog sidebar.
How to Add Social Media Icons to Blogger
Before you get to know that how to add social media icons to Blogger, you need to know that it will be linked to your social media profiles. It includes Facebook, Twitter, Pinterest accounts. If any visitor will click on your social media profile link, he will be sent to your social media profile page. Then it will be their choice whether they follow you on Twitter or Facebook or not to get the updates. Social media custom icons to your blogger will attract the attention of your readers. Additionally, you can also add social media network icons to your blog by using an HTML code. It will automatically customize the icons for your site.
![]()
How To Add social Media Icons To Your Blog Sidebar
1- First of all, you will need to download Social Media Icons.
2- Secondly, upload those Icons to your blog.
3- Thirdly, copy the code in Microsoft Word.
1- First of all, download Social Media Icons according to your own choice and save them in your PC. You can get a plenty of icons by searching in Google “Free Social media icon”.
2- Secondly, upload Icons to your blogger, select the icons from your PC which you have finalized and upload them.
How to Upload to blog?
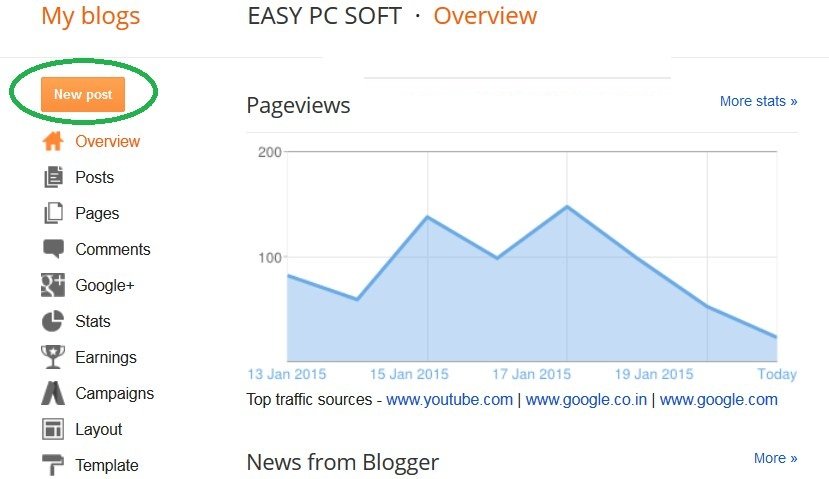
a. Login to your blog & Create a new Post.

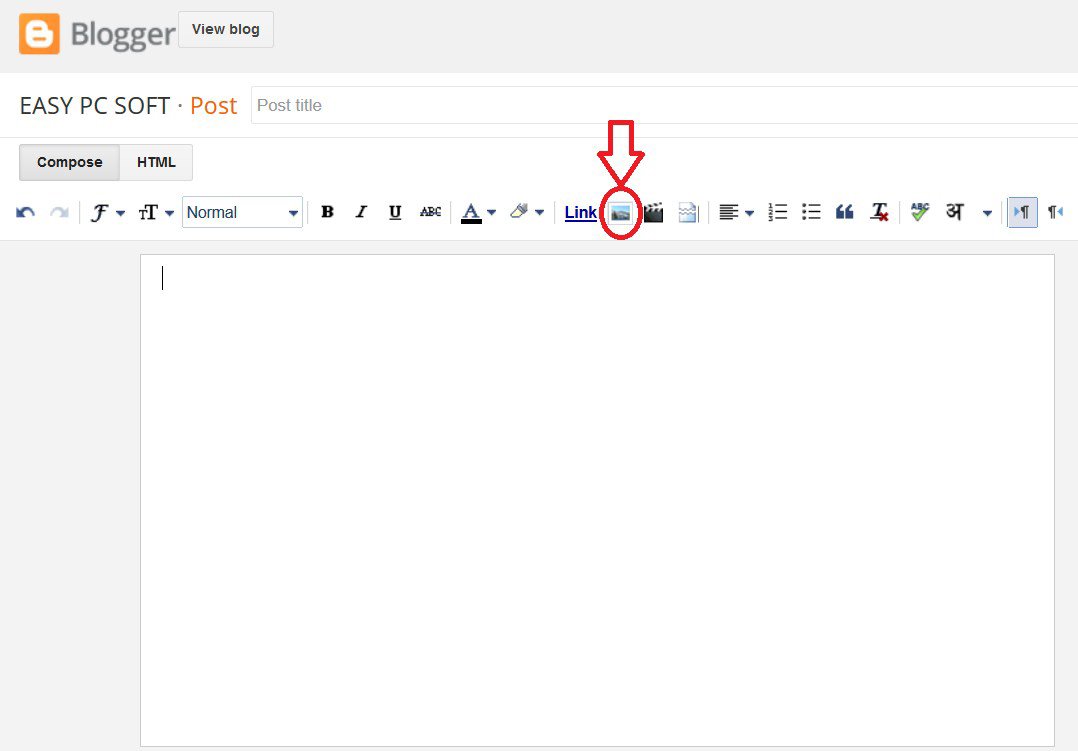
b. Click on insert image icon
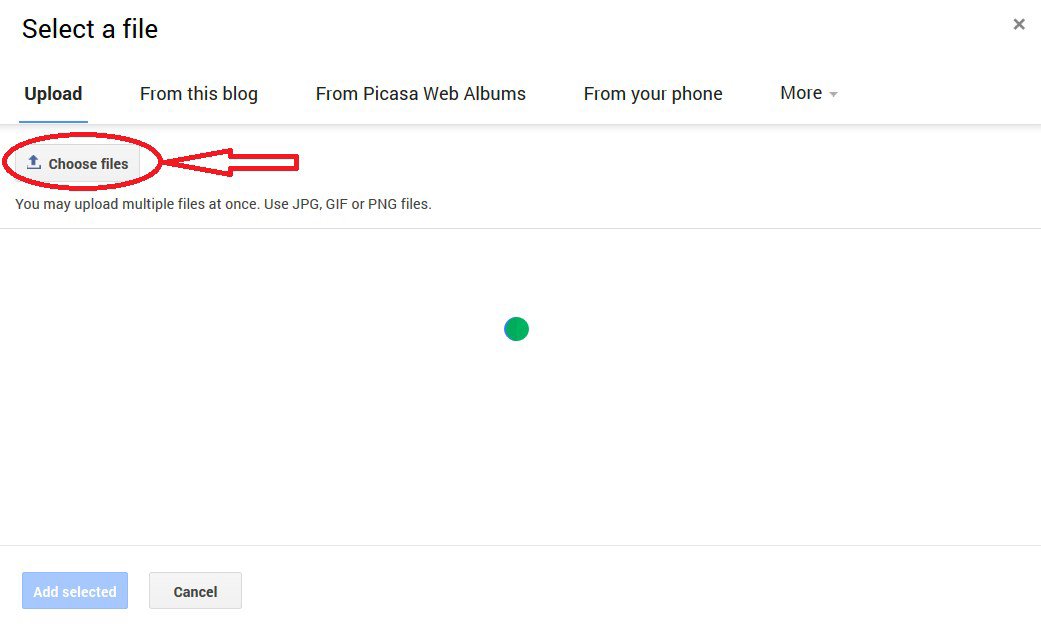
 c. Click on Choose files
c. Click on Choose files

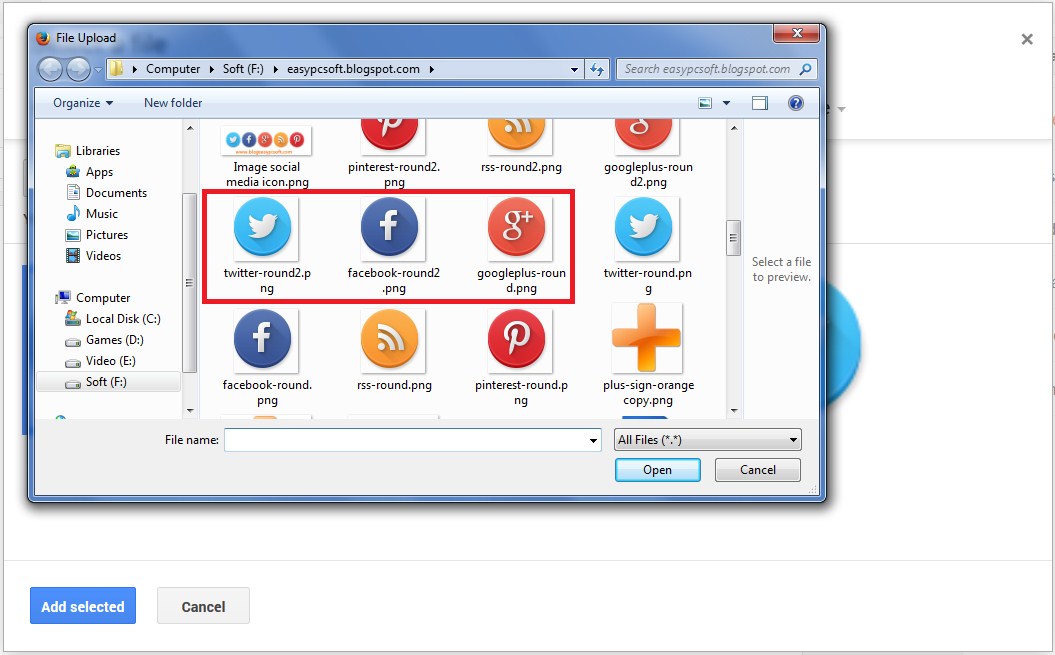
d. Select Social media icon from your PC

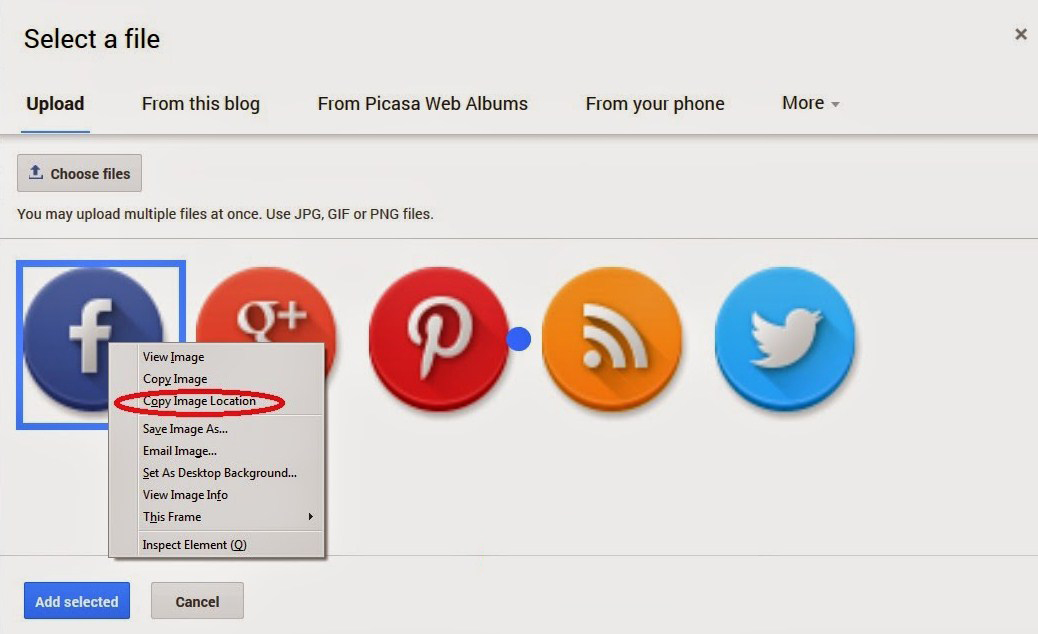
e. After uploading. Right click on icons to choose “Copy Image Location” option from menu

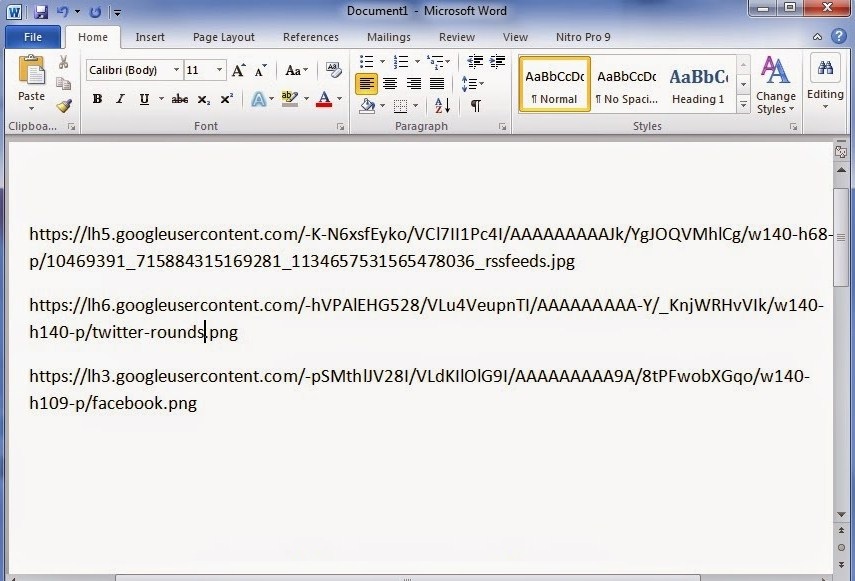
f. Now open Microsoft Word document & paste icon address in the document page & Save the file

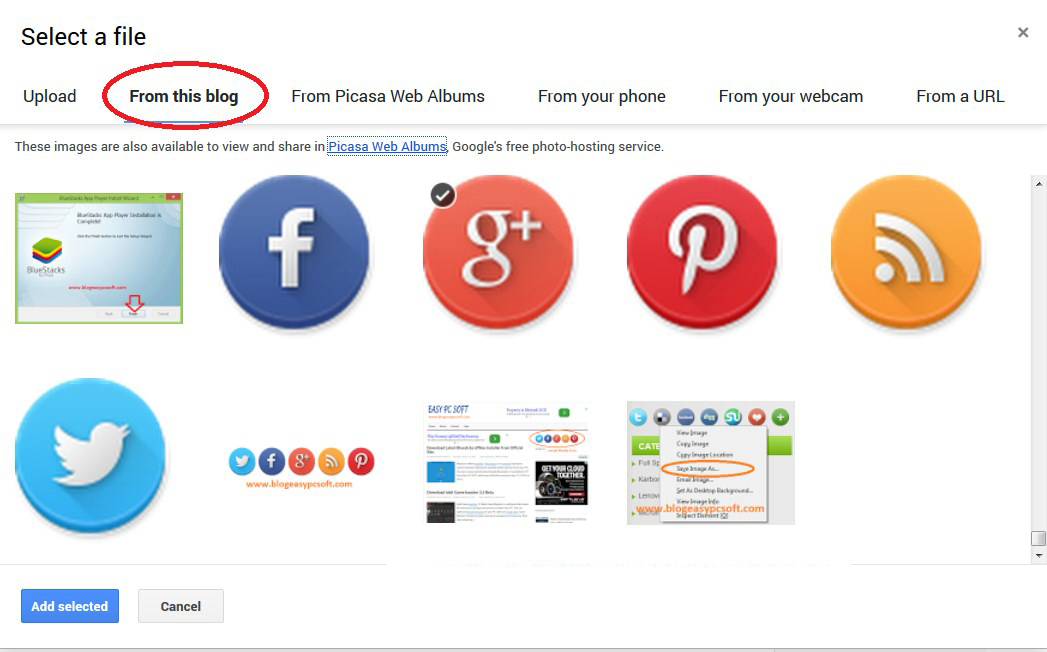
g. You can also Copy image location Later “from This blog” option in insert image box

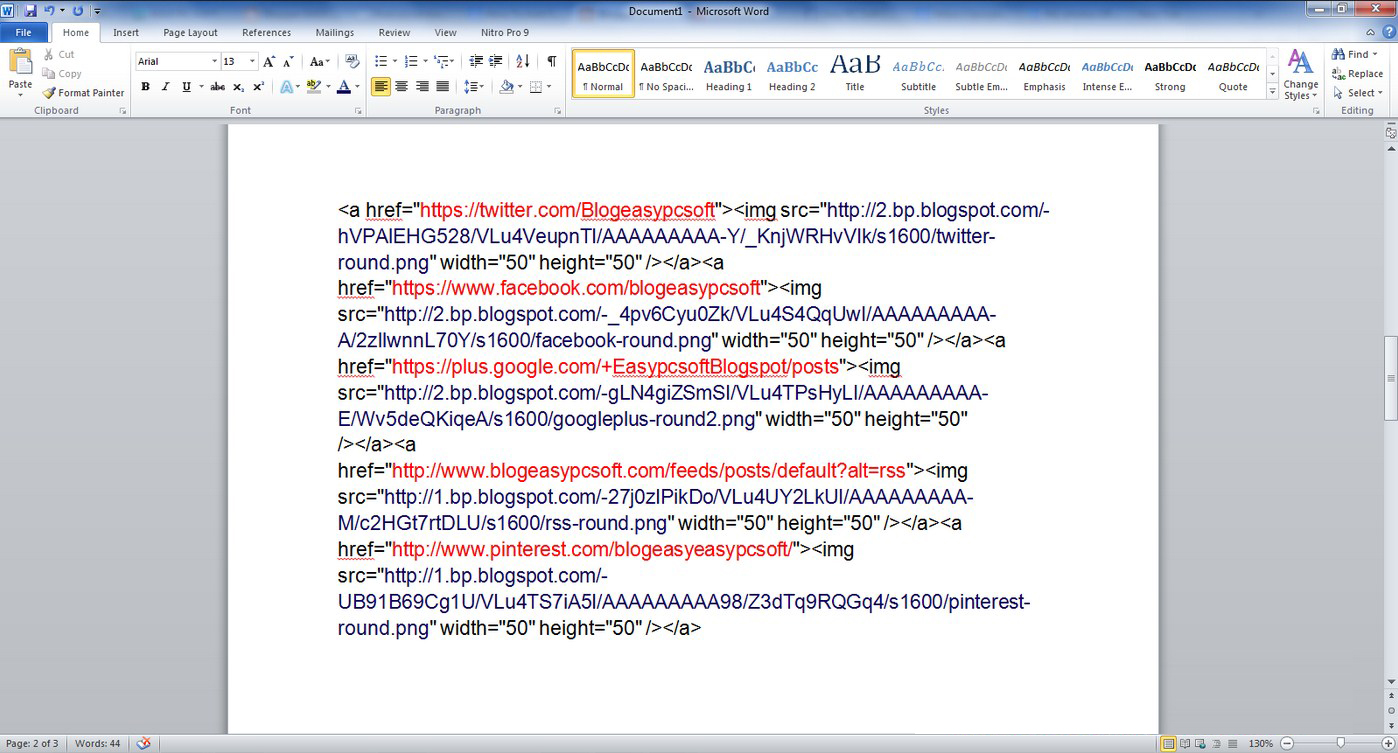
3- Copy code in MS Word- Copy this whole HTML Code
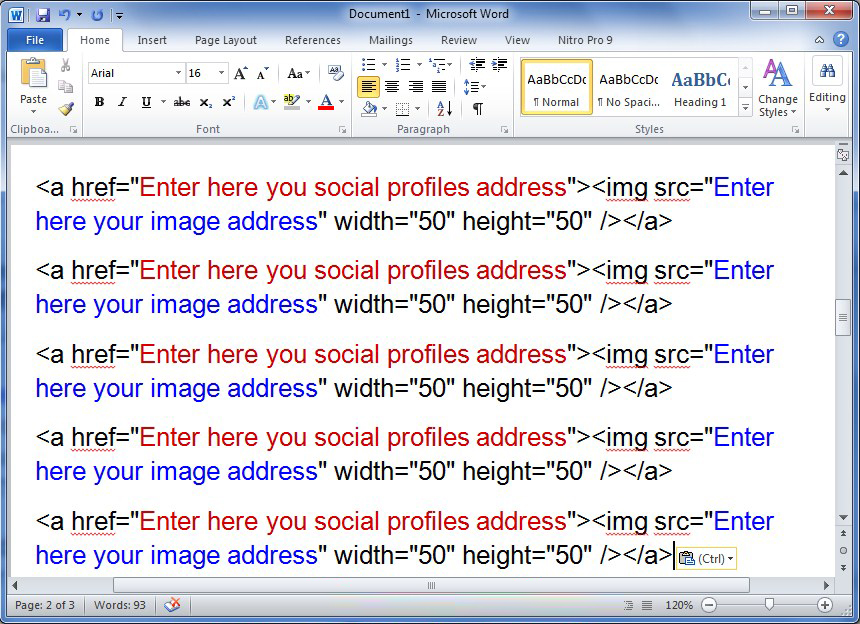
<a href=”Enter here your social profiles address”><img src=”Enter here your image address” width=”50″ height=”50″ /></a>
1- Enter here your social profiles address
This is the template to add URL address for your social media profiles like your Facebook, twitter, Google Plus, RSS feeds and Pinterest. For example, here I am using my Facebook account and the URL of my Facebook account address is-
https://web.facebook.com/devil22cool
2- Enter here your image address
This is the Direct link of image address from each image on blog upload. For example –
https://lh5.googleusercontent.com/-K-N6xsfEyko/VCl7II1Pc4I/AAAAAAAAAJk/YgJOQVMhlCg/w140h68p/10469391_715884315169281_1134657531565478036_ rssfeeds.jpg
3- You can change Width or height of icon with width=”50″ height=”50″ . In this code 50 mean the size of Icon. Just change the size of icon for adjusting & fitting on your blog sidebar.
Open a new word document & paste the whole code into your word document & make a series for each your social profiles

Now enter your URL address of your Facebook or social profile with red characters. Additionally, you need to enter your image location address with blue characters. So make sure that you remove my words which are mentioned in the red and blue characters. Do not delete the quotation marks.
For example-
<a href=” https://web.facebook.com/devil22cool“><img src=”https://lh5.googleusercontent.com/-K-N6xsfEyko/VCl7II1Pc4I/AAAAAAAAAJk/YgJOQVMhlCg/w140h68p/10469391_715884315169281_1134657531565478036_ rssfeeds.jpg” width=”50″ height=”50″ /></a>
When you are good to go, remove the spaces and copy the whole code

How to Open social links into the new tab:
Here is another example, if you want to open social link into the new tab instead of the same tab.Then the blogger has to add target=”_blank” just after the social link as follows:
<a href=” https://web.facebook.com/devil22cool” target=”_blank”><img src=”https://lh5.googleusercontent.com/-K-N6xsfEyko/VCl7II1Pc4I/AAAAAAAAAJk/YgJOQVMhlCg/w140h68p/10469391_715884315169281_1134657531565478036_ rssfeeds.jpg” width=”50″ height=”50″ /></a>
Now login to your blog Dashboard
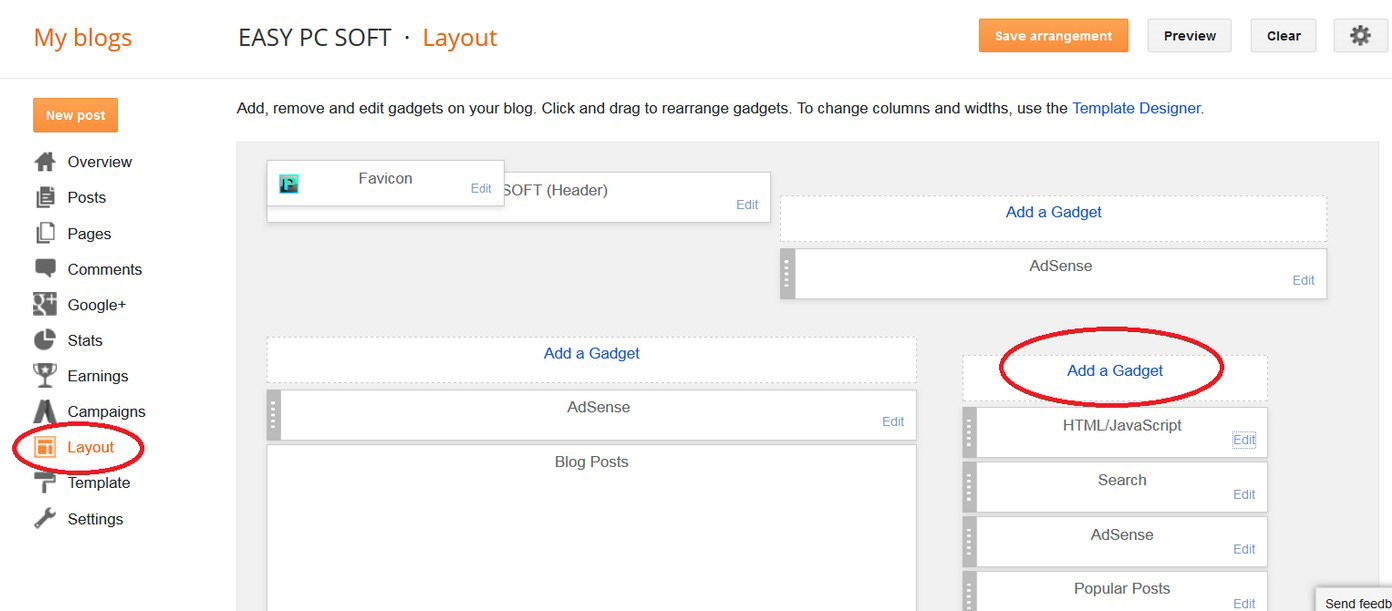
a- Click on Layout & Click on Add a Gadget

b- Now Choose HTML/Java Script Gadget

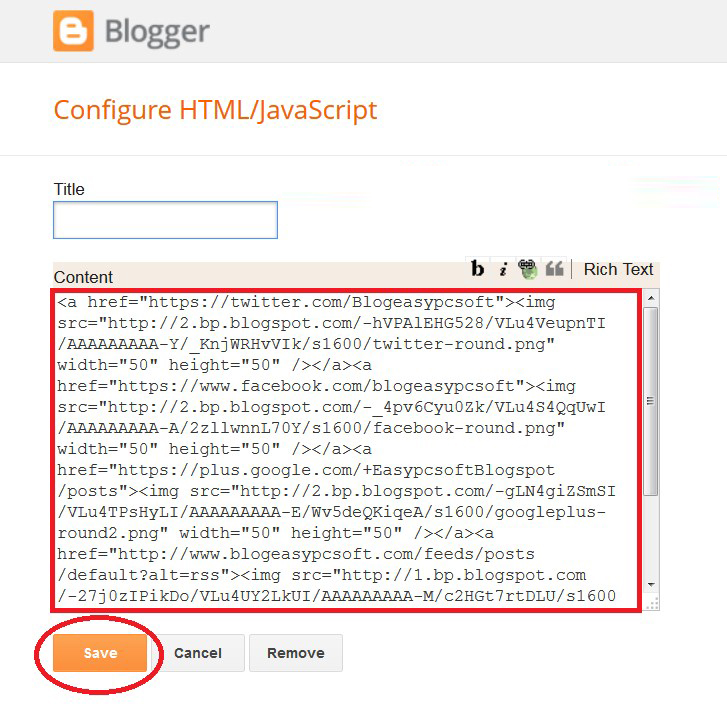
c- PASTE your complete code which you copied from the Word Document into the HTML box and then Click SAVE.

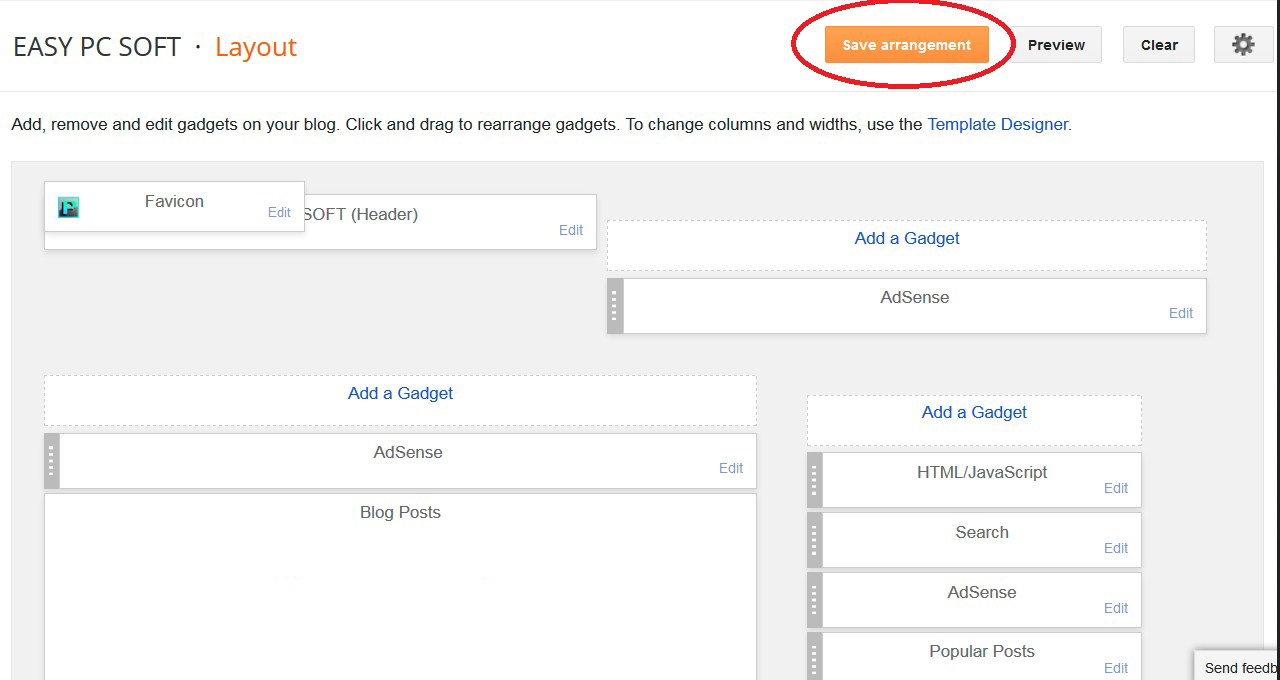
d- Now drag HTML/Java Script Gadget and drop them where you want to show social media icons on your side bar and click save arrangement button.

Everything is completed. Now you have completed the task by going through our post, how to add social media icons to Blogger.
Arsalan Rauf is an entrepreneur, freelancer, creative writer, and also a fountainhead of Green Hat Expert. Additionally, he is also an eminent researcher of Blogging, SEO, Internet Marketing, Social Media, premium accounts, codes, links, tips and tricks, etc.