You can add all kind of content into your WordPress blog, site or website. At Green Hat Expert, I have shown you how to add audio files, videos, PDF and Spreadsheets in WordPress.
You can create highly useful and interactive content by adding content from external sources. In this post, I shall show you how to add Google Maps in WordPress.
Manually Adding a Google Map in WordPress
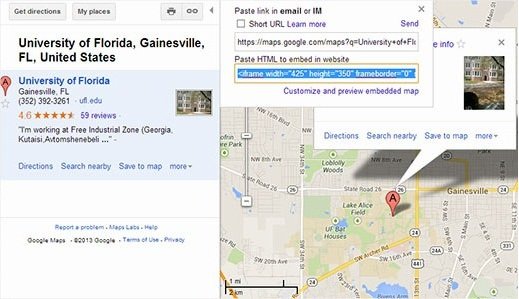
Go to Google Maps website, now search for a location that you want to add by typing its address. After finding the location, you need to click on the link button in the right hand panel. It will give you an embed code. Copy the iframe code or you can also click on ‘customize and preview the embedded map’ to customize the appearance of the map on your website.

Now go to your WordPress site and paste the code in a page, post or a template. Now save the post/page in order to see the Google map live on your website.
Adding Google Maps in WordPress Using a Plugin
The first is method is good if you only want to show a single Google map to one location on your WordPress blog. If the map is a part and parcel of your site, and you need to add them frequently basis. Then you I will recommend use a plugin for this purpose.
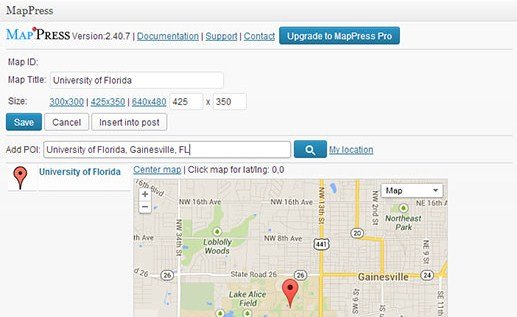
First of all, you need to install and activate MapPress Easy Google Maps plugin. Edit a page/post where you want to add the map. Now scroll down to MapPress section on your page or post edit screen and press the New Map button.

It will open MapPress editor where you need to enter an address or click on MyLocation link to enable the plugin to detect your location automatically.
Choose the size of the map and give a title to your map. After doing all the work, click on the save button and click on insert into post button to add the map into your post. Publish or update your post and you can preview it.
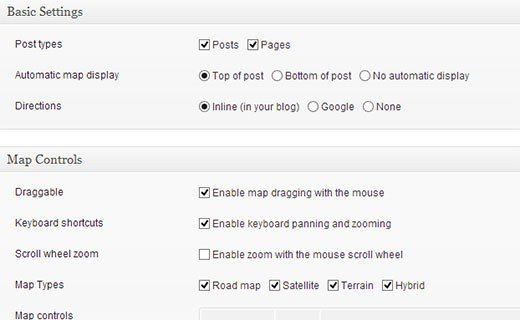
By using MapPress, you can add many maps to a post or page. It will also add plugin settings menu in your WordPress admin sidebar and it also works out of the box. Change the plugin settings by clicking on it including map border, type, alignment and controls etc.

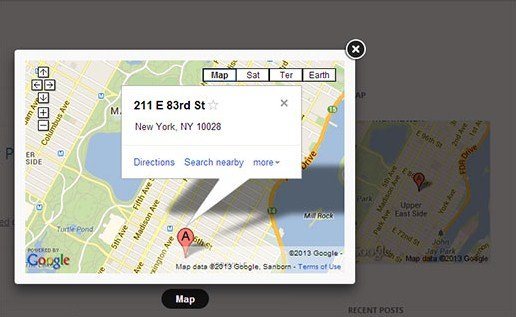
Adding Google Maps in a Widget and a Lightbox
Add Google maps to your WordPress with ease by installing Google Maps Widget plugin.
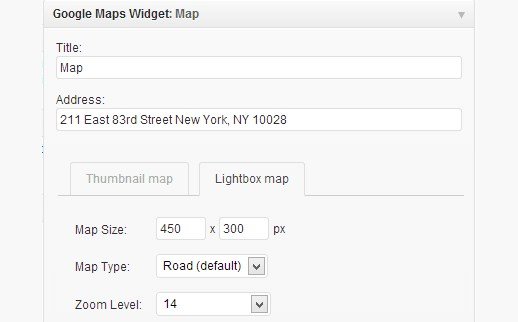
After activating the plugin, go to Appearance > Widgets and drag and drop Google Maps Widget to your sidebar.

Now enter the address that you want to display on the map in Widget settings. You can also select the size of the map, pin color and zoom level etc. configure the lightbox settings by clicking on the lightbox tab.
Lastly, click on the save button to save the widget settings.
Visit your website to see the widget in action.

I hope that you have learned how to add Google maps in your WordPress site.
Still have questions or problems?
Leave them in the comment section.
Do not forget to share this post.
Arsalan Rauf is an entrepreneur, freelancer, creative writer, and also a fountainhead of Green Hat Expert. Additionally, he is also an eminent researcher of Blogging, SEO, Internet Marketing, Social Media, premium accounts, codes, links, tips and tricks, etc.