Do you want to setup Google AMP on your WordPress site?
If yes, you are at the right place.
AMP is also known as Accelerated Mobile pages. AMP is a new way to load your website fast on mobile devices. Fast loading sites give better user experience and also improve the traffic on the blog. In this post, I shall show you how to set up Google AMP in WordPress.
What is Google AMP?
It is an open source initiative which has a support of technology companies including Twitter and Google. The objective of this project is to load the web content faster on mobile devices.
Reading on the web is often slow for a number of mobile users. Content rich pages take several seconds to load all the efforts by the site owners to optimize and speed up their site.

AMP or Accelerated Mobile Pages use limited JavaScript and minimal HTML. It enables the content to host on Google AMP cache.
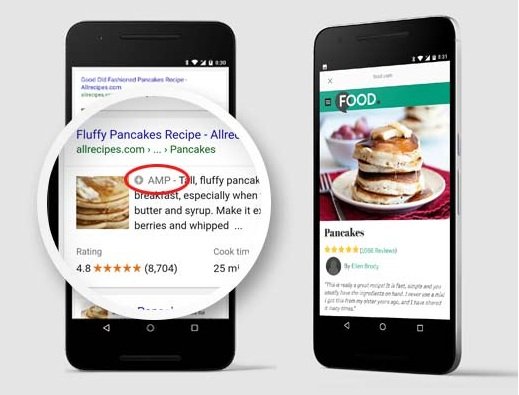
When a user clicks on the search results, Google serves this cached version to users instantly.
It is similar to Facebook instant Articles but instant articles are limited to Facebook only. To be specific, to their mobile app.
AMP platform can be used by browser, app or web viewer. Currently, it is used by Google, LinkedIn, Reddit, Twitter and others.
Pros and Cons of Google AMP (Accelerated Mobile Pages)
SEO experts are of the view that AMP or Accelerated Mobile Pages can rank you higher in Google. It also improves the user experience for Android users on their slow internet (3G) connections.
Accelerated Mobile Pages use limited set of JavaScript, HTML and CSS. It means that it does not allow you to add certain widgets and features to your AMP version. It stops you to add smart email optin forms, Facebook like boxes and other scripts.
AMP supports Google Analytics but it does not support several other analytics platforms for WordPress. Same is the case with advertising, you are limited to choose few advertising platforms.
Despite the limitations, Google is pushing AMP pages to boost the ranking in mobile search.
If the significant number of traffic is coming from mobile users or searches. You may get benefit using or adding AMP support to improve and maintain your mobile SEO.
Note: There have been a few complaints about Google AMP by website owners or bloggers. The first one is by Alex Kras, he claims that you will lose mobile traffic if you use Google AMP. Read the post thoroughly because it is a big problem. Despite what the Google Tech lead for AMP project has said, there are not any good solutions which address the issue in my opinion.
The second one is by Terrence Eden that pays attention to the difficulties of switching back from Google AMP. I do not believe this is a major issue because you can perform a 301 redirect which many people think of their blog posts. Nevertheless, it is something to talk and think about.
For the reasons above, I am not switching GreenhatExpert to Google AMP for now.
However, people also ask how to setup Google AMP in WordPress. I have created a step by step guide to how to setup Accelerated Mobile Pages in WordPress.
Setting up Accelerated Mobile Pages or AMP in WordPress
First of all, you need to install and activate the AMP plugin. For more details, see our step by step guide on how to install a WordPress plugin.
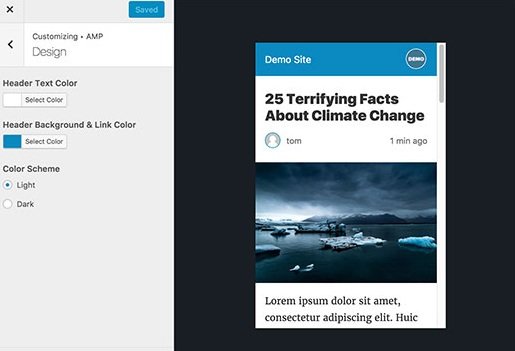
After activation, you need to go to Appearance>AMP page to see how your site looks on mobile devices using accelerated mobile pages or AMP.

You can change the text color and header background on this page. The header background color that you select will also be used for links.
The plugin will also use the icon and logo of your website if your theme supports it.
See our post on how to add favicon or site icon in WordPress for further instructions.
Do not forget to click save button to save your changes.
Now you can visit any post on your site and add /amp at the end of the URL.
For example:
https://example.com/2018/04/my-blog-post/amp/
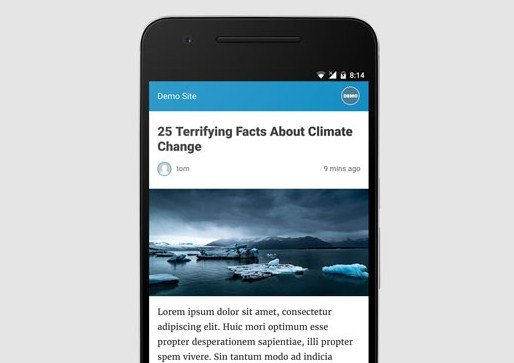
It will show you an AMP version of the same post.

If you will view the source code of the original post, you will see this line in the HTML:
<link rel=”amphtml” href=”http://example.com/2018/04/my-blog-post/amp/” />
This line describes search engines and other AMP consuming apps/services where to find AMP version of the page.
Troubleshooting:
If you see a 404 error when you try to see the AMP version, then you need to follow these instructions.
Go to Settings>Permalinks page in your WordPress admin area and click on save changes button. Remember do not try to change anything here, just press the save button. It will refresh the permalink structure of your website.
View Accelerated Mobile Pages in Google Search Console
Want to know how your AMP pages perform in Google search?
You can easily check it using the Google search console.
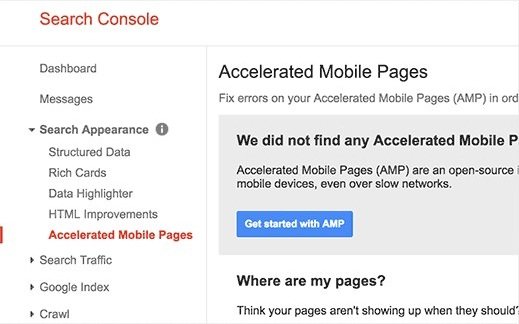
Log in to your Google Search Console dashboard and then click on Search Appearance > Accelerated Mobile Pages.

Do not worry if you do not see your AMP results. It is because Google will take a while to index your AMP pages and then show the data in the search console.
Extending and Customizing Your Accelerated Mobile Pages
AMP plugin for WordPress has limited customization options. However, you can use other WordPress plugins to add a few more customizations.
If you already have Yoast SEO plugin, then you need to install and activate
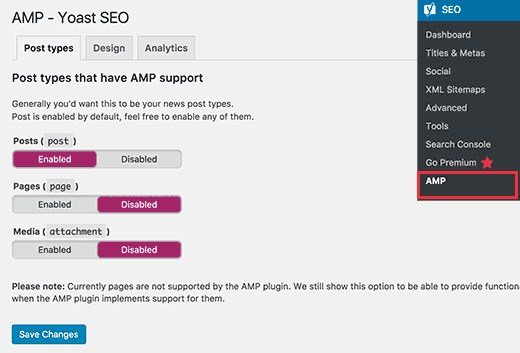
It is an add-on plugin for Yoast SEO as well as for AMP plugins. After activation, you need to visit SEO>AMP page to configure the settings of the plugin.

This plugin will enable you to enable AMP support for other post types.
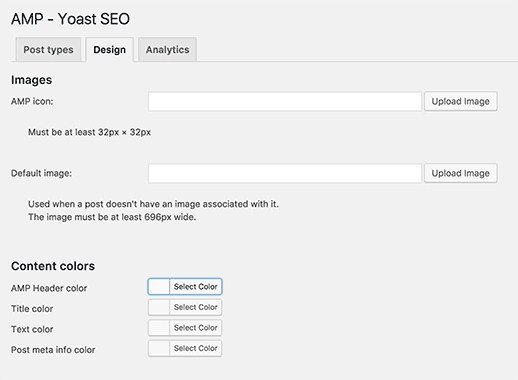
Using design tab, you can select design and color options. You can also upload a default header image and logo which will be used when a post does not have its own featured image.

You can switch to analytics tab to add your Google Analytics ID. Do not forget to click on the save settings button to save the changes.
There are several more plugins which enable you to add related posts, social media icons, footer widgets to your AMP pages.
However, you have to validate your AMP pages after you install any addon plugins.
I hope that this post has helped you to learn how to set up Accelerated mobile pages (AMP) on WordPress.
Do not forget to share this post.
Arsalan Rauf is an entrepreneur, freelancer, creative writer, and also a fountainhead of Green Hat Expert. Additionally, he is also an eminent researcher of Blogging, SEO, Internet Marketing, Social Media, premium accounts, codes, links, tips and tricks, etc.